
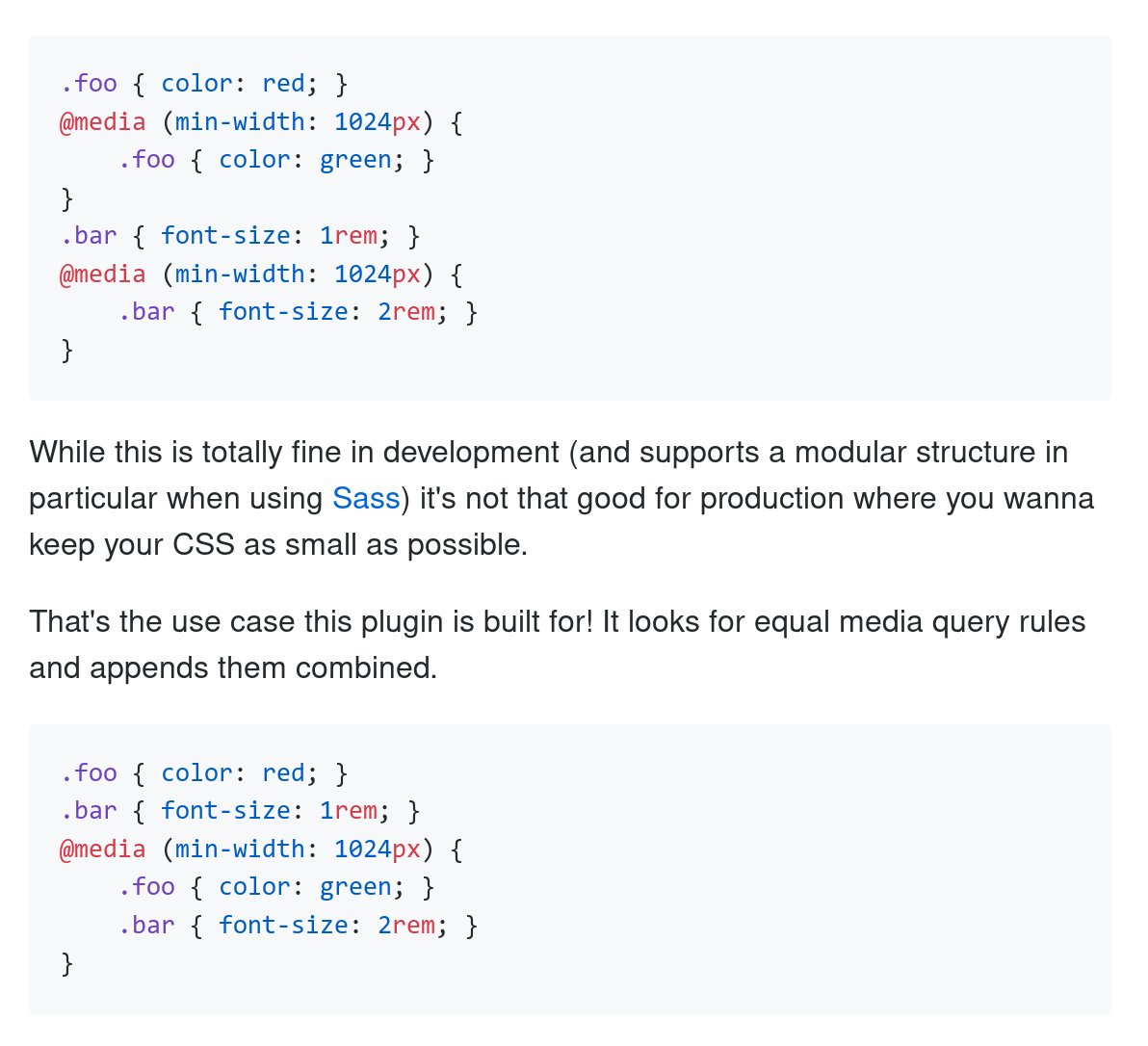
PostCSS on Twitter: "New plugin will combine multiple media queries in the single one for smaller CSS file. Good candidate to replace deprecated css-mqpacker. https://t.co/TqrwmpmKNf https://t.co/ui9R1zO45k" / Twitter
Components with multiple media queries only outputting the first media query in v2.1.1 · Issue #1020 · styled-components/styled-components · GitHub
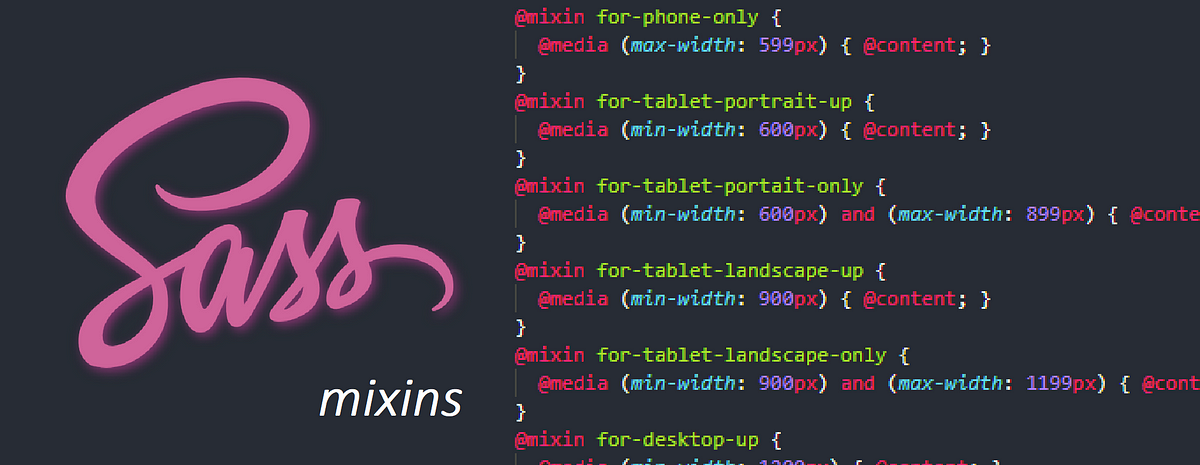
![Is it good to use multiple [@media-query] in css to make it responsive layout? - DEV Community 👩💻👨💻 Is it good to use multiple [@media-query] in css to make it responsive layout? - DEV Community 👩💻👨💻](https://res.cloudinary.com/practicaldev/image/fetch/s--Do2vp8TU--/c_imagga_scale,f_auto,fl_progressive,h_420,q_auto,w_1000/https://dev-to-uploads.s3.amazonaws.com/i/bbpuyy9jn0ckalqqs18s.png)
















![Mastering Media Queries [Support Series] Mastering Media Queries [Support Series]](https://blog.hubspot.com/hs-fs/hubfs/Mastering%20Media%20Queries%20%5BSupport%20Series%5D.jpeg?width=336&name=Mastering%20Media%20Queries%20%5BSupport%20Series%5D.jpeg)